React.js란?
Meta(Facebook)이 개발한 오픈소스 JavaSecript 라이브러리
대규모 웹 서비스의 UI를 더 편하게 개발하기 위해 만들어진 기술
React.js 특징
1. 컴포넌트를 기반으로 UI를 표현한다.
2. 화면 업데이트 구현이 쉽다.
3. 화면 업데이트가 빠르게 처리된다.
특징 1. 컴포넌트를 기반으로 UI를 표현한다.
컴포넌트(Component): 구성요소, 화면을 구성하는 요소, UI를 구성하는 요소를 말
중복을 줄일 수 있다.
특징 2. 화면 업데이트 구현이 쉽다.
선언형 프로그래밍: 과정은 생략하고 목적만 간결히 명시하는 방법(식당에서 주문하는 것과 유사함((과정은 모르겠고!)토마토 파스타 하나 주세요.))
↔ 명령형 프로그래밍: 목적을 이루기 위한 모든 일련의 과정을 설명하는 방식(마치 진상 손님처럼 주문하는 방식(조리과정 하나하나 말하면서..))

React는 어떻게 선언형 프로그래밍이 가능한가?
컴포넌트 안에 State라는 현재 컴포넌트 상태를 저장하는 변수가 있다.
이 State값이 바뀌면 컴포넌트가 바뀐 State값에 따라서 각각 다른 UI하면에 렌더링하도록 설정해 줄 수 있다.
C컴포넌트가 State변수 값에 따라 값이 1일 때에는 1번 UI를 렌더링.
2일 때에는 2번 UI를 렌더
💡 렌더링(rendering)? 웹페이지 화면에 UI요소를 그려내는 것을 말함

특징 3. 화면 업데이트가 빠르게 처리된다.
<선수지식 필요>
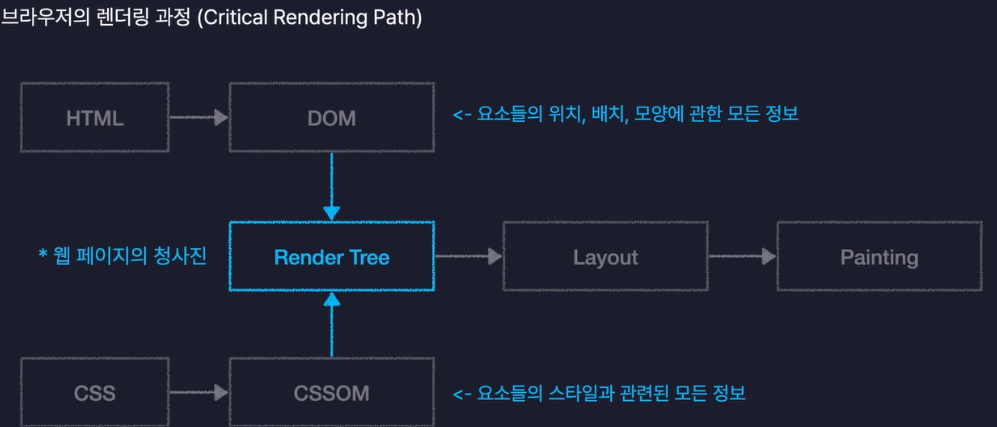
💡브라우저 렌더링 과정 (Critical Rendering Path)
웹페이지를 렌더링하기 위해 반드시 거쳐야만 하는 중요한 경로

단계별로 살펴보자
첫 번째, DOM과 CSSOM
HTML은 DOM으로, CSS는 CSSOM(CSS Object Model)로 변환한다.
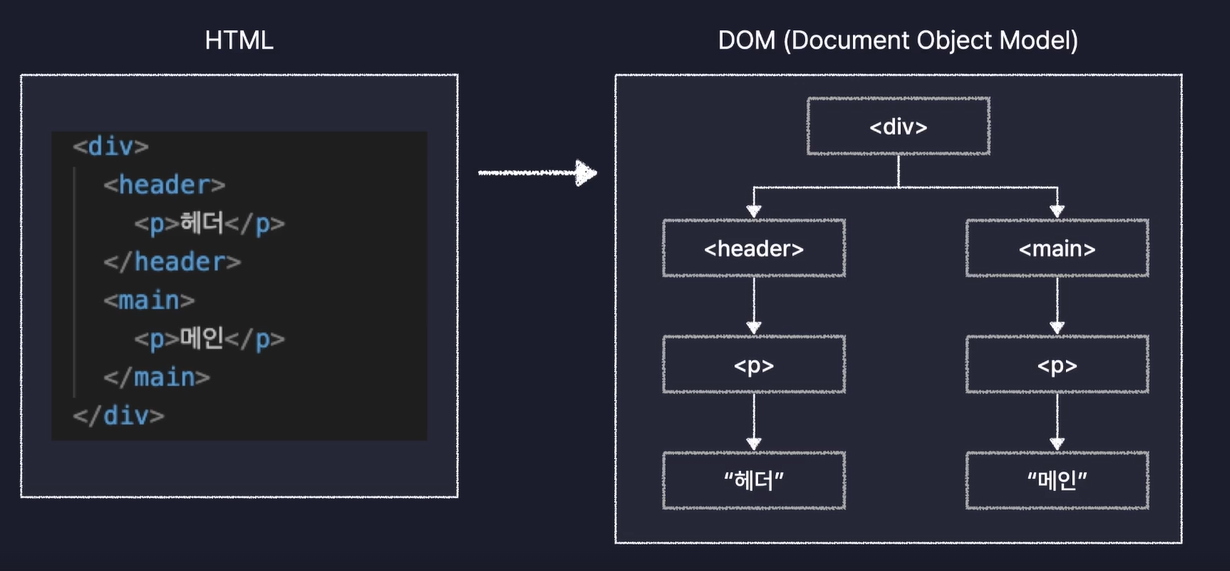
💡DOM (Document Object Model)
HTML의 코드를 브라우저가 더 이해하기 쉬운 방식으로 변환한 오른쪽 형태의 객체
HTML 문서를 일종의 객체 모델로 변환한 것(Document Object Model(DOM))브라우저가 더 이해하기 쉬운 방식으로 오른쪽 형태의 객체로 변환
💡CSSOM (CSS Object Model)
CSS 코드는 브라우저가 더 이해하기 쉬운 형태로 변환한 것을 CSS Object Model이라고 한다.
두 번째, 렌더트리
변환 후 합쳐서 Render Tree를 만든다.
DOM에는 HTML로 표현한 요소들의 위치나 배치 모당 등에 관한 정보, CSSOM에는 CSS로 표현한 요소들의 스타일에 관한 정보를 합쳐서
렌더링 되어야 하는 요소들의 모든 정보다 포함이 되어 있다.
그래서 렌더트리를 웹이지의 청사진 또는 설계도라고 부른다.
💡Renter Tree(렌더 트리)
웹페이지의 청사진 또는 설계도 역할
세 번째, 레이아웃
웹페이지라는 공간 안에 렌더트리에 포함되어 있는 요소들의 배치를 잡아보는 것이다.
헤더는 어디에 두고, 바디는 어디에 두고,, 이런 식으로 위치를 계산해서 배치를 잡는 작업을 레이아웃이라고 부른다.
네 번째, 페인팅
요소를 실제로 화면에 그려나는 과정이다.
이 과정을 거치게 되면 웹페이지가 우리 눈 앞에 실제로 나타나게 되는 것이다.
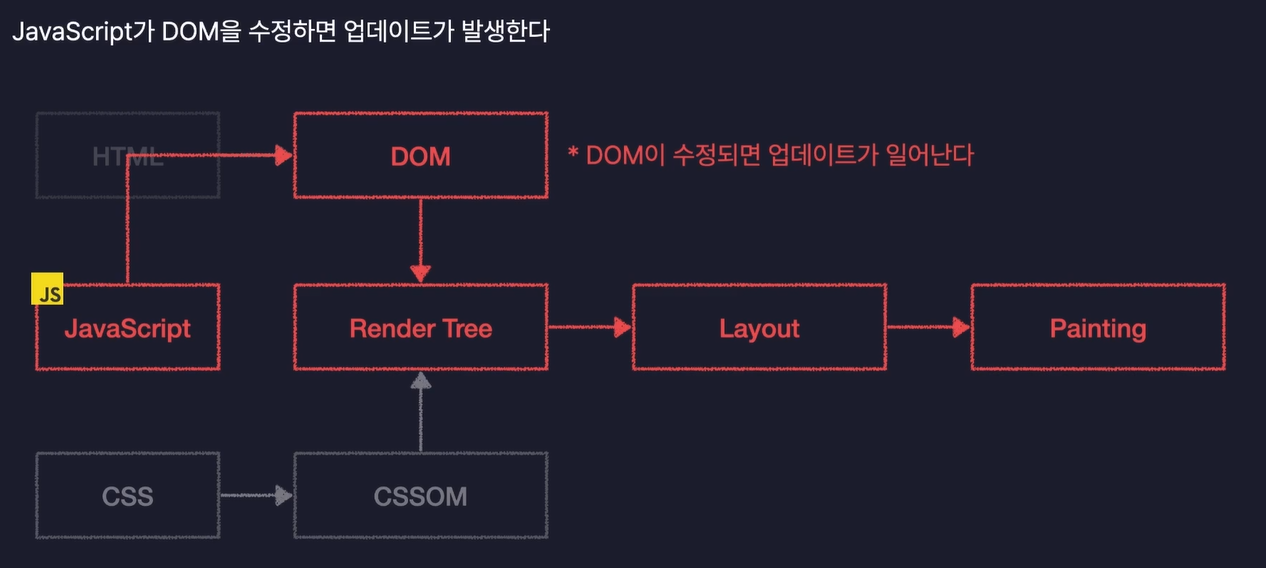
그렇다면 업데이트는 어떻게 이루어 질까.
JavaScript가 DOM을 수정하게 되면 발생한다.
DOM이 수정되면 브라우저는 Critical Rendering Path의 전체 단계를 다시 진행한다.
그래서 렌더 트리를 다시 생성하고 레이아웃을 다시 잡고 페인팅을 다시 진행한다.
그 후 화면에 그려지는, 즉 렌더링되는 요소가 변경이 되면서 업데이트가 실제로 이루어 진다.

주의할 점은 Critical Rendering Path의 전체 과정에서 3단계 레이아웃, 4단계에 해당하는 페인팅은 오래 걸리는 과정이다.
그래서 따로 부르는 용어도 있다.
- Reflow: Layout을 다시 한다.
- Repaint: Painting을 다시 한다.

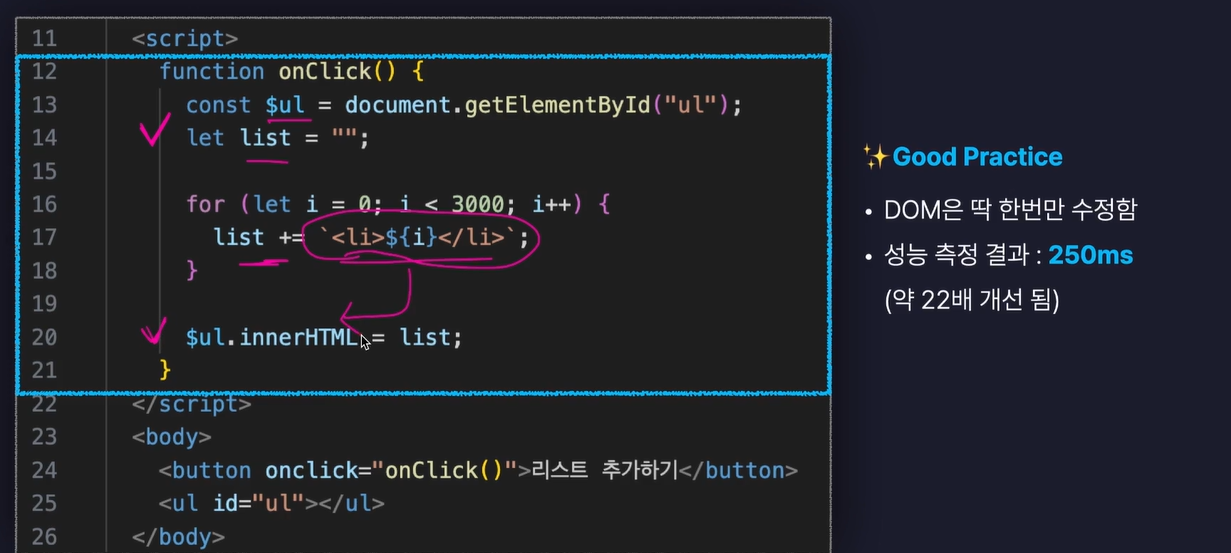
만약 DOM을 3000번 수정하게 된다면 렌더트리 이후 과정을 3000번 다시 진행하게 되면서 성능이 악화되고 브라우저에서 응답없음 페이지를 띄워버리면서 아예 마비가 될 수도 있다.
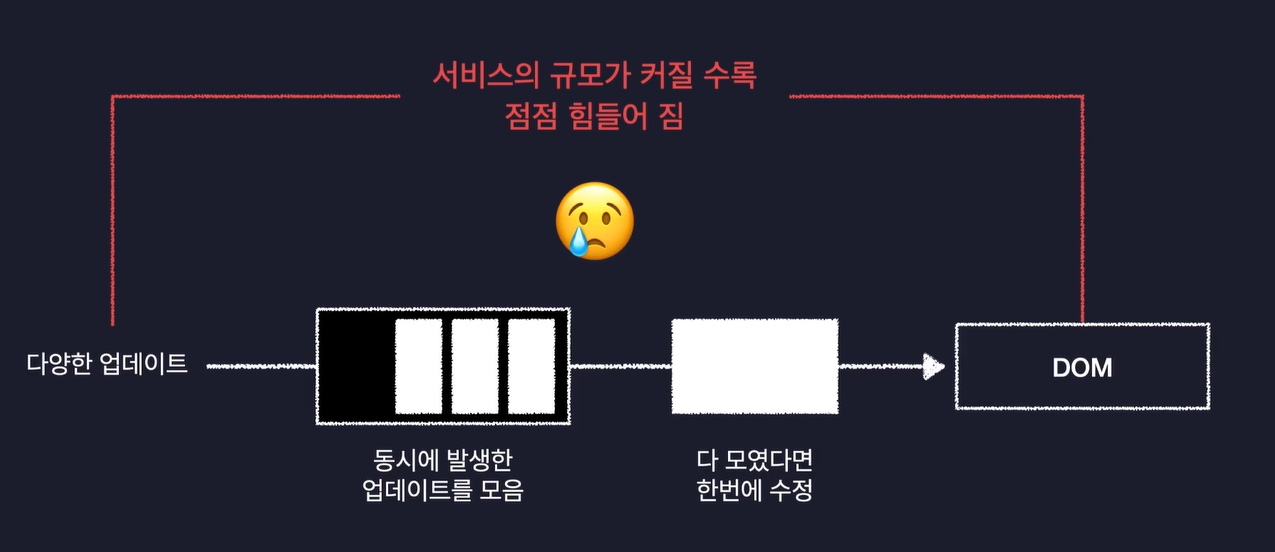
그래서 3000번을 다시 진행하는게 아니라 예를 들어, 3000번의 수정을 List에 모아서 한번만 렌더링 요청하는 식으로 해야 한다.


하지만 실제로 개발하게 될 복잡한 대규모의 서비스에서는 다뤄야하는 업데이트들이 많아서 힘들다.
그래서 React는 이 과정을 자동으로 해준다.


React는 동시에 발생한 업데이트들을 모아서 DOM 수정 횟수를 최소화하는 작업을 어떻게 처리하는가?
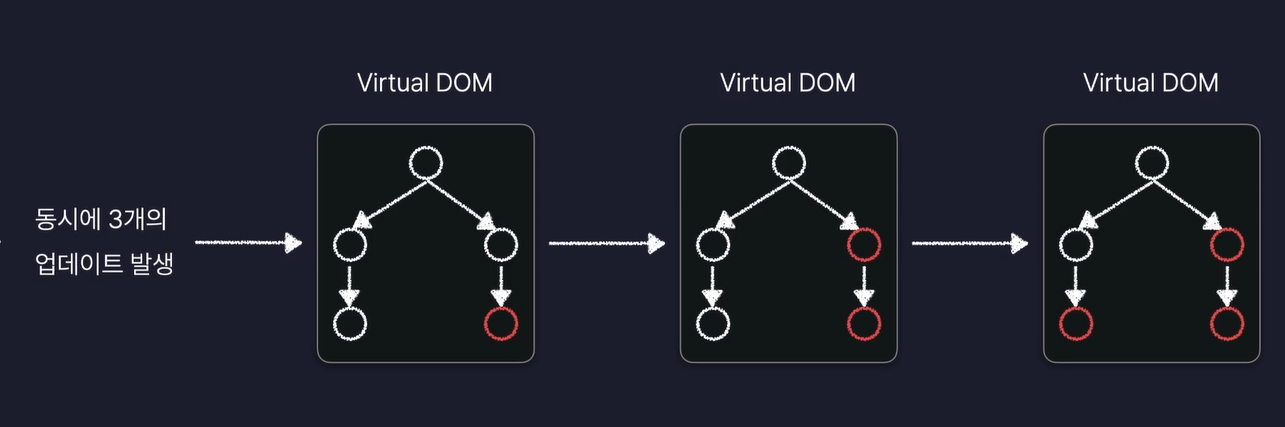
내부적으로 가상 DOM이라는 가상의 DOM을 이용하기 있기 때문에 가능하다.(Virtual DOM)
💡Virtual DOM
실제 브라우저가 렌더링하는 DOM을 JavaScript 객체로 카피해 놓은 것이라고 생각하면 된다.

React에서는 업데이트가 3번 발생하면 실제 DOM을 바로 수정하는게 아니라
가상 DOM을 업데이트 발생한 순서대로 수정해보고 이렇게 발생한 업데이트들이 다 모이면 한 방에 실제 DOM에 반영한다.

React App 생성하기
1. Node.js 패키지 생성
2. React 라이브러리 설치
3. 기타 도구 설치 및 설치
(1~3번 입문자에게는 어려움..)
→ 고로 Vite라는 리액트 앱을 사용해보겠음..
Vite: 차세대 프론트엔드 개발 툴, 기본 설정이 적용된 React App 생성 가능
해당 프로젝트가 아니라 큰 폴더인 onbite-react에서 해줬다.
프로젝트 이름 뭘로 할건지 뜨는데 지우지 말고 그 위에 적으면 된다.
sesam@DESKTOP-BJVCKIO MINGW64 ~/Desktop/study/onebite-react (main)
$ npm create vite@latest
npm create vite@latest를 하고 하면 package.json에 아래처럼 정보가 나온다.
하지만 실체 라이브러리가 저장되는 node_modules나 package-lock.json 파일이 없다.
실제 dependencies를 설치하려면 npm i를 해줘야 한다.
💡 node_modules 폴더 : 설치한 라이브러리의 실제 저장
💡 package-lock.json 파일 : 이 패키지가 사용하고 있는 라이브러리들의 버전이나 정보를 package.json보다 더 정확하고 엄밀하게 저장하는 파일
{
"name": "section04",
"private": true,
"version": "0.0.0",
"type": "module",
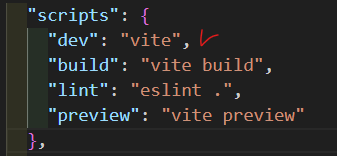
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint .",
"preview": "vite preview"
},
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1"
},
"devDependencies": {
"@eslint/js": "^9.17.0",
"@types/react": "^18.3.18",
"@types/react-dom": "^18.3.5",
"@vitejs/plugin-react": "^4.3.4",
"eslint": "^9.17.0",
"eslint-plugin-react": "^7.37.2",
"eslint-plugin-react-hooks": "^5.0.0",
"eslint-plugin-react-refresh": "^0.4.16",
"globals": "^15.14.0",
"vite": "^6.0.5"
}
}
npm i는 해당 프로젝트(section04)로 들어가서 해줬다.

node-modules를 보면 많은 라이브러리가 설치가 된 것을 확인할 수 있다. 이에 따른 설정도 필요하다.
이런 것을 직접 다 하고 싶지 않으니 vite같은 React App을 사용하는 것이다.
그럼 이제 이렇게 생성된 React App에 어떤 폴더와 어떤 파일들이 자동으로 생성되었는지 알아보자.
1. public 폴더
svg, png, jpg 같은 이미지 파일들을 보관하거나 폰트, 동영상 같은 코드가 아닌 정적인 파일들을 보관하는 저장소
다른 곳에도 이미지 파일을 저장하는 곳이 있다.
src폴더 - assets폴더 - 이미지파일을 저장하는 곳이 있다.
이 둘은 차이점 있다... 실습을 하며 알아보도록 한다.
2. src 폴더
App.css, App.jsx 같은 자바스크립트 파일이 있다.
.jsx는 React 코드가 작성되어 있는 공간이다.
생성한 React App을 실행해보자
package.json을 보면 시작하는 명령어가 미리 설정되어 잇다.
dev는 React App을 개발용으로 실행시켜보는 명령어이다.
터미널에 npm run dev를 입력해보자

npm run dev을 하면 작동된 주소가 뜬다.
브라우저에서 주소를 입력해 들어가면 된다.


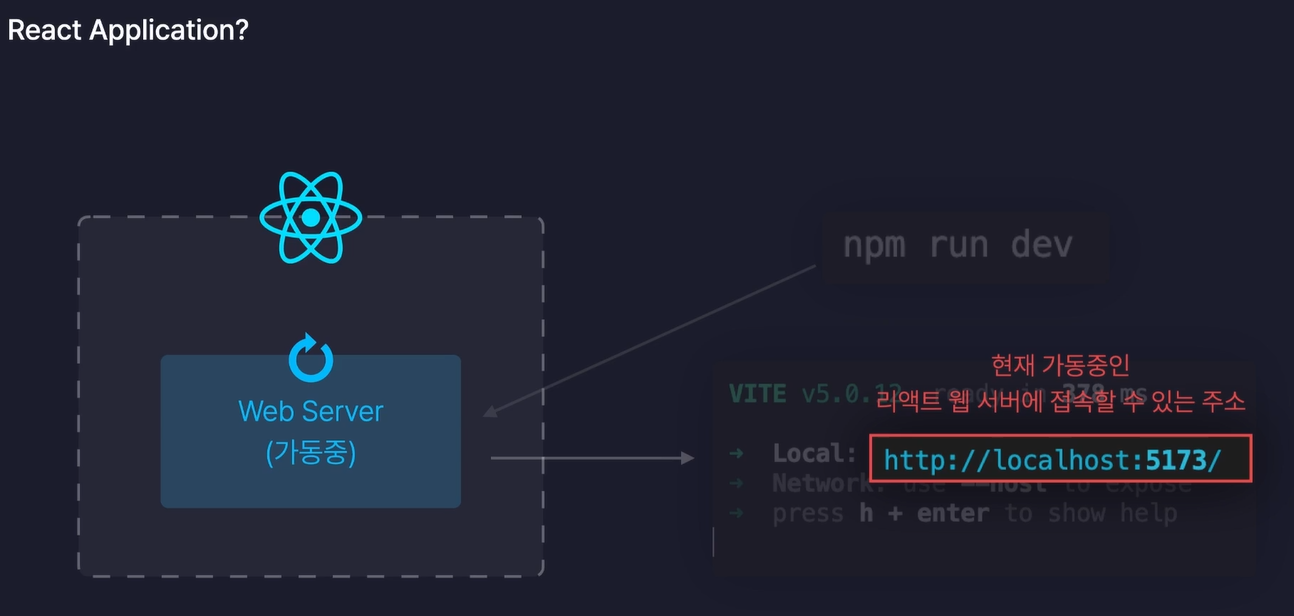
React App 구동 원리 살펴보기
http://localhost:5173/ 이 주소는 갑자기 어디서 나온 주소일까?
어떻게 이 주소를 통해서 리액트 앱에 접속할 수 있는 것일까?
Vite를 통해 생성한 React App은 Web Server가 내장되어 있었고 React App을 가동하기 위해 사용했던 npm run dev라는 명령어는 React Web Server를 가동시키는 명령이였던 것이다.

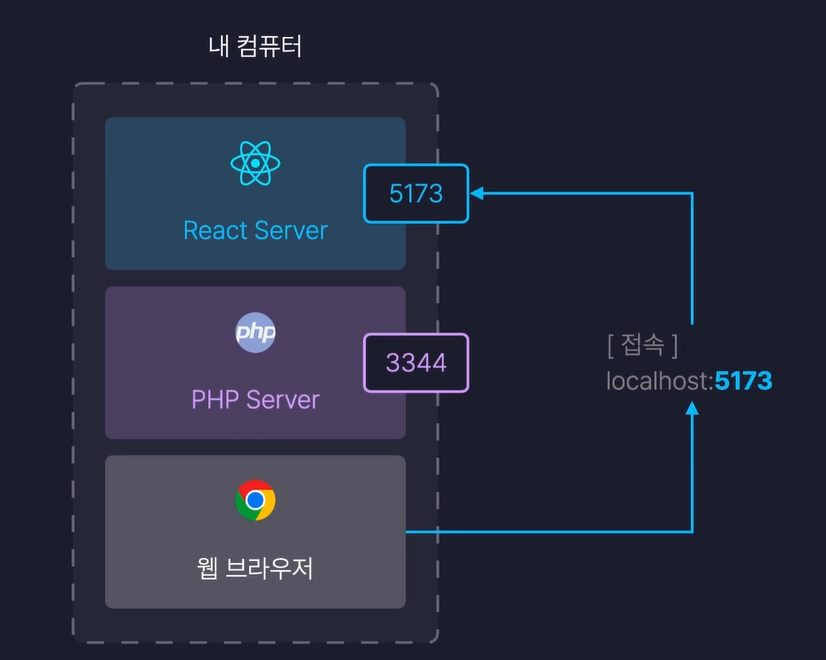
그럼 여기서 나온 localhost는 무슨 뜻일까?
localhost는 내 컴퓨터의 주소를 의미한다.
localhost:5173 주소로 접속한다는 것은 브라우저에서 내 컴퓨터에서 실행되고 있는 리액트 웹서버에 접속 요청을 보낸다라고 이해하면 된다.

그럼 5173은 무엇인가?
port 번호이다.
하나의 PC에서 여러 개의 서버가 동작하고 있을 때 주소로만 요청을 받게 되면 어떠한 서버가 이 요청에 응답해야 되는지 모호하기 때문에 이러한 상황을 막기 위해
모든 프로그램이 실행될 때마다 자동으로 고유한 포트 번호를 부여한다.

React App이 어떠한 원리를 통해 화면에 이러한 요소들을 렌더링 할 수 있는 것일까?
리액트에서는 함수가 HTML 태그들을 리턴하고 있으면 이 함수를 컴포넌트라고 부른다.
'공부 > frontend' 카테고리의 다른 글
| React 프로젝트 1.카운터 앱 (0) | 2025.01.30 |
|---|---|
| React.js 입문 (0) | 2025.01.30 |
| Node.js 기초 (0) | 2025.01.29 |
| JavaScript 심화 (0) | 2025.01.29 |
| JavaScript (2) | 2024.12.08 |