기존의 문제점
프로젝트를 진행하면서 사용자의 위치가 필요했다.
사용자의 현재위치를 가져오는 API는 Geolocation API을 사용하려 했다. 이는 사용자에게 권한 확인을 받은 후 사용할 수 있다.
navigator.geolocation 객체를 이용하면 된다. 그러나 해당 객체가 없을 수도 있으므로 다음과 같은 방식으로 처리하여 사용할 수 있다.
if('geolocation' in navigator) {
// 위치정보 사용 가능
} else {
// 위치정보 사용 불가능
}
문제
사용자의 위치를 가져오고 싶었지만, https환경에서만 사용가능 했다.
HTTPS🔒
http는 hypertext transfer protocol의 약자로 쉽게말해 브라우저와 서버의 통신 규약이다. 다시말해 우리가 데이터를 주고 받는 통신에 있어서의 약속이고 방법이라 할 수 있다.
그러나 이러한 http에는 데이터가 암호화되지 않은 날 것의 상태이기에 정보가 탈취되거나, 전송중 데이터가 변형된다면 치명적이 문제가 발생한다. 그래서 http에 Secure(SSL)를 결합한 HTTPS를 고안했다.
SSL은 http와 독립된 프로토콜이며 http이외에도 사용할 수 있는 네트워크보안기술이다. 상세한 내용은 거두절미하고, SSL프로토콜에 의해 데이터가 암호화된다. 그리고 암호화 할 때 사용되는 Key가 필요하다. 키는 대칭키와 비대칭키가 있다.
대칭키는 하나의 키로 암호화와 복호화한다. 반면 비대칭키는 2개의 키(공개키, 비공개키)로 암호화와 복호화를 한다. 하나의 키로 암호화를 하면 다른 키로 복호화를 할 수 있다. 그렇다면 우리는 키를 가지고 있어야하는데 이러한 키는 CA로 불리는 인증기관에서 인증서를 발급받아야 한다.
❓ 돈이 드나?
Let`s encrypt
SSL인증서는 돈이 든다. 그러나 let`s encrypt를 통해 무료로 발급받을 수 있다. let`s encrypt는 자동화된 프로세스를 통해 암호화를 위해 무료 인증서를 제공하는 인증 기관이다.
HTTPS서버
SSL인증서를 받았다고 끝이 아니다. Front node서버가 https서버로 바꿔줘야 한다. 방법은 크게 greenlock을 사용하는 방법과 nginx를 사용하는 방법이 있었다.
greenlock은 lets encrypt를 사용해 SSL을 적용할 수 있는 모듈이다. 반면 nginx는 웹서버로서 더 많은 역할을 담당할 수 있다. 리버스 프록시, 정적파일 처리, 메일 프록시 서버 등 다양한 역할을 할 수 있다. 이러한 이점에 nginx를 사용하기로 결정했다.
Nginx
Nginx는 웹 서버로, 가볍고 높은 성능을 특징으로 한다. Nginx는 요청에 응답하기 위해 비동기 이벤트 기반 구조를 가진다. 점유율이 가장 높은 아파치와 매우 달리한다. 이러한 Event-driven 구조는 여러 커넥션을 Event Handler에서 비동기 방식으로 처리해서 먼저 처리되는 것부터 로직이 진행되도록 한다.
https 적용기
1. docker 설정 & 인증서 발급
[dockerfile]
FROM nginx
RUN ["rm" ,"-rf", "/usr/share/nginx/html/*"]
COPY ./default2.conf /etc/nginx/conf.d/p.conf
COPY build /usr/share/nginx/app
EXPOSE 3000
[default2.conf]
server {
listen 80;
server_name villion.store;
root /usr/share/nginx/app; # 파일이 있는 디렉토리
index index.html;
location / {
try_files $uri $uri/ =404; # 파일이 존재하지 않을 경우 404 오류 반환
}
location /.well-known/acme-challenge/ {
root /var/www/certbot;
}
}
[도커이미지 빌드 후 인스턴스에서 실행.]
docker run -d -p 80:80 -p 3000:3000 -p 443:443 sesamdocker/villion-fe80 : nginx 포트
3000 : 프로젝트 포트
443 : https 포트 열어주기 → 안열여주면 인증서 에러가 난다.
[컨테이너로 접근]
docker exec -it [container] bash
[Certbot 설치]
apt-get update
apt-get install certbot -y💡 Certbot
Certbot은 Let's Encrypt에서 제공하는 무료 SSL/TLS 인증서를 자동으로 발급하고 관리해주는 오픈소스 도구이다. 이를 통해 웹사이트에 HTTPS를 적용할 수 있으며, 인증서 발급 및 갱신을 자동화할 수 있어 수동으로 인증서를 관리할 필요가 줄어든다.
● Certbot의 주요 기능
- 자동 인증서 발급: SSL 인증서를 쉽게 발급받을 수 있다.
- 자동 갱신: Let's Encrypt 인증서는 기본적으로 90일의 유효기간을 가지는데, Certbot은 이를 자동으로 갱신해준다.
- 웹 서버와 통합: Nginx, Apache 등의 웹 서버와 쉽게 통합되어, HTTPS 설정을 자동으로 완료할 수 있다.
[인증서 담을 폴더 생성]
mkdir -p /var/www/certbot
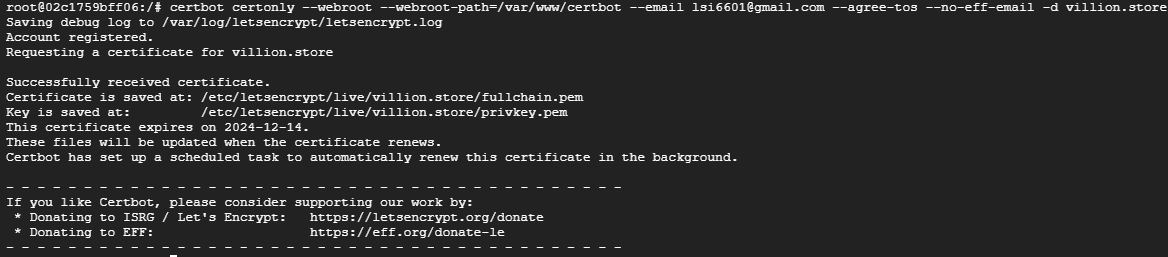
[인증서 발급]
certbot certonly --webroot --webroot-path=/var/www/certbot --email lsi6601@gmail.com --agree-tos --no-eff-email -d villion.store✔ TODO
현재는 인스턴스를 새로 킬 때마다 인증서를 새로 발급해주어야 한다.
발급했던 인증서를 재사용할 수 있는 방안이 필요하다.

[nginx 재실행]
docker exec -it <nginx-container-name> nginx -s reload
2. 인증서 발급 성공 후 Nginx에 SSL 인증서 적용
[컨테이너로 접근]
docker exec -it <nginx-container-name> bash
[설정파일변경]
vi /etc/nginx/conf.d/p.conf💡 vi 안되면 설치apt-get install vim -y
[아래 내용으로 변경]
server {
listen 80;
server_name villion.store;
# 모든 HTTP 요청을 HTTPS로 리다이렉트
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name villion.store;
# SSL 설정
ssl_certificate /etc/letsencrypt/live/villion.store/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/villion.store/privkey.pem;
# 파일 제공 설정
root /usr/share/nginx/app;
index index.html;
location / {
try_files $uri $uri/ =404; # 파일이 존재하지 않을 경우 404 오류 반환
}
# 인증서 갱신을 위한 경로 설정
location /.well-known/acme-challenge/ {
root /var/www/certbot;
}
}insert : i 누르기
삭제 : dd
저장 후 나가기 : esc → :wq → 엔터하고 나오기
저장안하고 나가기 : esc → :q → 엔터하고 나오기
[ exit로 컨테이너에서 빠져나온 뒤 nginx 재실행]
docker exec -it <nginx-container-name> nginx -s reload
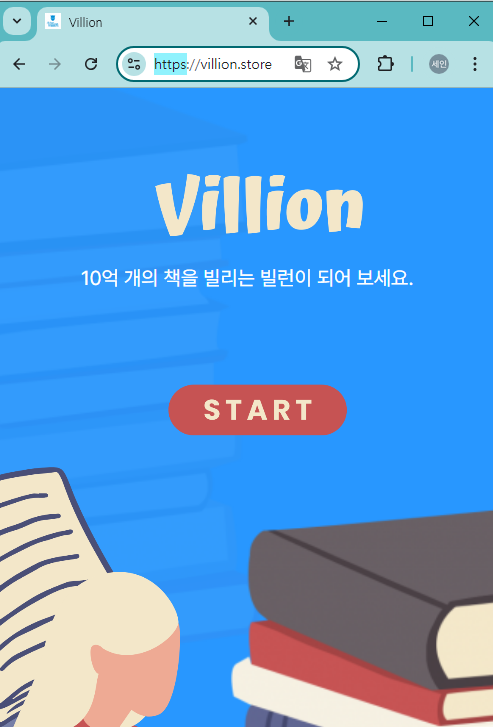
이제 접속해보자!!

회고
이 게시글에서는 HTTPS 적용을 Docker로 했지만, 검색해보니 많은 경우 GCP를 통해 HTTPS를 적용하는 방법을 사용하고 있어서, 먼저 GCP로 시도했다.
그러나 GCP에서는 설정을 하나하나 세부적으로 지정해주어야 했고, 블로그를 참고해도 정상적으로 작동하지 않았다.
결국, 비교적 GPT에 질문하면서 진행하기 쉬운 방법으로 방향을 변경했다. 이 과정에서 GPT와 함께 작업을 진행해주신 프론트엔드 담당자에게 많은 자문을 구했다.
Docker 환경에서 작업을 진행해야 했고, 사용자의 현재위치를 알고 싶어요 에 나와있는 방법을 GPT의 도움을 받아 진행했다.
Docker에서 진행해야 했기 때문에 페이지를 GPT에게 물어보며 진행했다.
단순히 기능을 구현하는 데 그치지 않고, 실제로 사용자가 해당 페이지에서 어떻게 동작하는지, 즉 사용자 흐름과 페이지 전반의 사이클을 이해할 수 있어서 매우 유익했다.
이를 더 깊이 이해하고 실제 프로젝트에 원활하게 적용하기 위해서는 추가적인 학습과 더 많은 실전 경험이 필요하다는 것을 느꼈다.
궁극적으로, 단순 구현에서 벗어나 사용자 경험을 고려한 기능 개발로 나아가기 위해 계속해서 노력해야 할 부분이 많다고 생각한다.
참고링크
'Project > Collabo Project' 카테고리의 다른 글
| [Villion] 위치 받아오기 (3) | 2024.09.20 |
|---|---|
| [Villion] [GCP] 외부에서 구매한 도메인 등록하기 (0) | 2024.09.13 |
| [Villion] Gateway와 User-Service 간 네트워크 문제 해결 및 Docker 설정 방법 (0) | 2024.09.05 |
| [Villion] eureka 배포 (0) | 2024.08.29 |
| [Villion] Docker+GCP로 프론트 배포 정리 (1) | 2024.08.28 |
